
简单地概述TIDIO是干什么的话:
TIDOIO相当于是一个在线的客服系统,也就是一个在线系统聊天插件。在网页中为用户提供与网站后台工作人员交流的一个聊天窗口,也为后台工作人员提供回复信息的工作台。
这样说得比较抽象,就列举一下我是怎么利用这个平台的,具体需求才能明白它是干嘛的。
我的想法是,我想在我的hexo博客中放入一个可以进行在线聊天的插件,这样的话如果有读者想直接跟我聊天的话就直接点开聊天窗口进行对我发信息,进行及时聊天。这不同于留言,留言不是及时聊天的,这个插件如果我把后台系统打开,读者如果给我发信息的话,我的电脑会给我提示有人给我发信息,这样如果我在线的话就可以直接开始聊天了,这样的功能还是很爽的。
真的是偶然发现,我的博客不是最近更新了说说功能吗,也就是随想录那个页面功能,使用Artitalk.js这个插件实现的,当然这些都是题外话,也就是我实现了这个功能之后,我到官网中查看别人安装成功的案例,也就是去别人的博客中查看别人的说说功能做得怎样。
也就是在这个时候,我发现了两个人的博客中有这么一个有趣的功能,那就是在线聊天系统。


从上面可以看出,一个是powered by crisp,一个是powered by tidio
crisp和tidio其实在功能上大致差不多,只不过tidio用起来会比crisp舒服一些,当然tidio的使用限制也比crisp多许多,具体区别下面再讨论。
所以看到这里,我就发现,原来hexo博客还可以搞个聊天系统,于是我就点击分别进入了crisp和tidio两个官网中了解,最后我还是选择了tidio,可能是使用体验好的原因吧,下面我会稍微比较一下两者的区别,我现在只是单纯从使用体验上选择并安装了tidio插件。
这就是我遇见这两个插件的缘故。

进入一个官网首先要知道它是做什么的,先找到官网中介绍资料来了解一下。
上面分别是官网给出crisp的基本特征,我要使用的功能就是在线聊天,其他的就先不理了。其实我对知识库的功能还是挺好奇,不知道它能干什么,能构建一个系统的知识库吗?像gitbook一样?先不管它,这里讨论在线聊天系统。


上面的收费等级分别为普通用户、会员、超级会员三个等级。像知识库这个页面功能还是需要开通超级会员才能用的。所以说,对于白嫖,这只能使用在线聊天系统。

这样看来,TIDIO更像专注服务于在线聊天系统方面上的,其他的附加功能比较少。

tidio可以支持每个月接受100个访问者访问,因为用户找我们聊天的时候需要输入邮箱,一个邮箱代表一个访问者,一个月最多只能支持100位。其实对于我们这些个人博客来说已经足够了,对于网店来说就必须要升级才能享受更多的体验。
crisp从管理员使用角度来看有点不咋滴,因为如果用户进行页面刷新之后,聊天的内容将全部被清空,我如果再给对方回复的时候,对方是无法再收到了的,也就是没有缓存机制,同一个用户刷新之后必须要用户再发一条内容之后能再次及时聊天,否则管理员是无法找到用户进行聊天的。
tidio这方面就做得比较好,如果用户进行页面刷新之后,管理员给用户发信息同样也还能收到,聊天框中的内容也还在,可能过一段时间之后缓存就会被清除,不过至少还能保持这次聊天进行的质量,不会发生页面一刷新就又要用户重新找管理员,管理员给用户发信息,用户也能收到。
综合上面的判断和选择,我最终从使用体验的角度选择了tidio。
当然这是我个人的主观选择,不同人可以根据不同分析进行选择。
注册这里比较简单,不过多阐述

对于样式的话根据自己的个性化需求进行设置。

这就是一个插件,也就是我们在控制台注册了之后直接获得一个JavaScript脚本代码,往hexo博客中插入就行了。
将这段代码插入到博客的页脚当中就可以显示一个聊天系统的图标了。


注意:因为我的这个hexo博客主题是我自己开发的,所以其他主题的要找到首页文件或者专门放脚本的地方来插入这个在线聊天系统插件脚本。
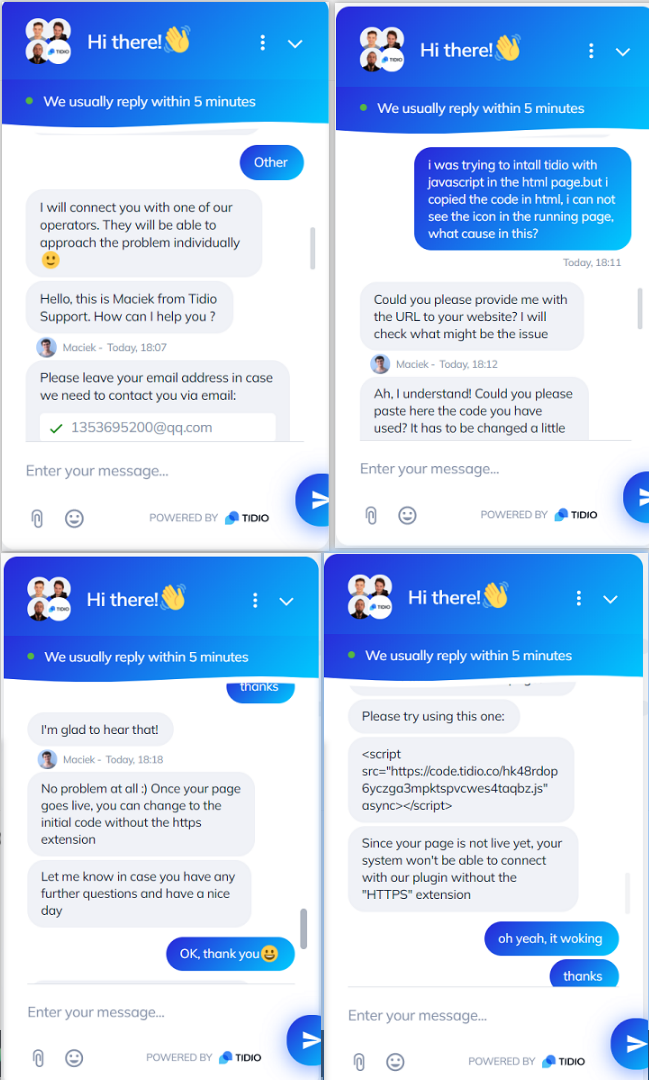
不知道你们生成的脚本代码直接插入可不可以,我的是不可以正常显示,为此我还专门去找了TIDIO的官方技术顾问进行咨询。也是报了试一下的心态咨询了一下,一开始是人机感觉还好,后面我的问题都解决不了,一通乱按之后,机器人就给我转人工服务了。我的天,有点小紧张,我这九流的英语水平,怕描述不清楚问题,不过一切发展还是挺顺利的,这也是我第一次用英语跟外国人咨询。哈哈,感觉还是挺牛逼的,毕竟是第一次用英语交流讨论并且把问题都解决了,这让我对英语产生更浓厚的兴趣了。

最后他跟我说,可能是我的页面没有部署开来,在demo页面中需要使用https来对JavaScript文件进行请求,所以他给我发了一份修改后的代码,最后我运行出来了。
真的感觉很牛逼,也是这种学习氛围让我对编程越来越喜欢,同时也越来越喜欢英语了。
修改前的代码:
修改后的代码:
通过这次折腾在线聊天系统插件,我对我自己的学习观又有了一些了解了。为什么我会想去安装搭建这样一个在线聊天系统?因为我对这样一个系统插件安装在我的博客上充满了期待,就是因为我想要或者我感兴趣。当遇到问题,我按照要求插入代码之后发现了一些问题自己解决不了之后,为什么我会尝试与国外开发人员用英语向他们咨询自己遇到的问题?因为我想迫切解决自己的需求,想把这个问题给处理掉。
之所以有了这一次也是第一次向国外技术人员咨询技术上的问题,主要都是源于我的兴趣和需求。这百分之百是一种高效的学习过程和主动学习。
学习就应该是这样的,有一个浓厚的兴趣和一个明确的目的作为支撑,才能够进行主动和高效的学习。所以今天的收获就是:
以上就是这篇文章的全部内容~
days
hours
minutes
seconds
